The 36 Greatest Web Interface Design Photoshop Tutorials

It doesn’t matter how much experience you have working with web interface design on Photoshop, there’s always room for improvement. Here is a collection of some of the greatest tutorials that will help you boost your skills:
Very cool tab tutorial that will help you to create fun and interactive tab menus.
Wow your visitors with this step-by-step tutorial, using gradients and layer styles.
Love Windows Vista? Create a dazzling Vista-esque menu for your website.
A two-part design tutorial that will help you create a cool-looking header.
Don’t neglect your footer when you design – learn how to create a memorable finish.
Very cool tutorial that shows you how to create a full website for a restaurant.
Learn how the folks at Viget.com made their “inspire” background.
Make a slick nav bar that looks very much like the one used in Vista.
Create a cool nav header that makes a very memorable and useful menu design.
Enhance your design website with these inspirational design ideas and tips.

Make a very artsy-looking painted background design for your website.
Create a very clean-looking design layout using the 960-grid system and Photoshop.
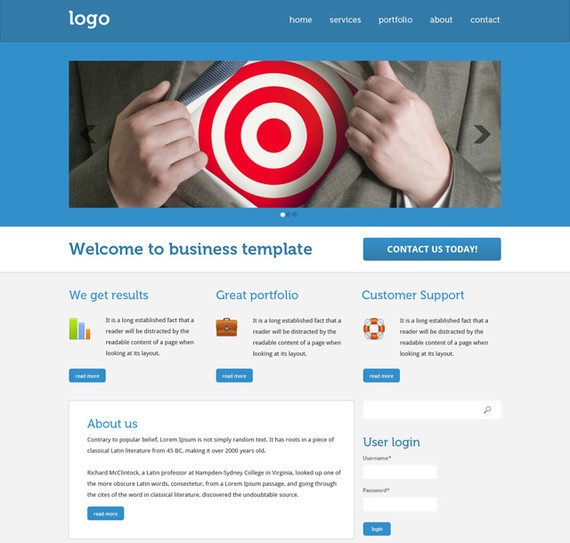
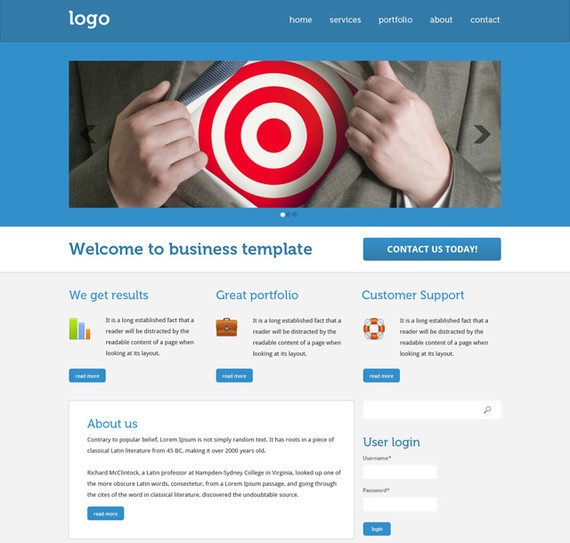
Learn how to make a website layout for your business site, from scratch.
Make a very stylish and sleek black theme website, using this tutorial.
Create a crisp and clever website design based on a beautiful background.
This tutorial will show you how to create a unique gaming portal design.
Very cool template design tutorial for a real estate website.
Make a memorable impression with this design tutorial for a sound system studio.
Create a very fancy website with royal flair.
Learn how to make a professional black-and-white design template.
How to create a sleek, modern-looking website design.
Make your own custom Flickr box.
Very professional quality interior design business layout.
Make your own – from scratch!
Create a very clean-looking header for your professional website.
Create a layout to display your online portfolio.
URL –
Great tutorial for photography websites.
Make a custom nav module for your website.
Template for a professional-style blog design.
Tutorial to create a cool-looking personal website.
A simple, yet professional-quality, design studio website tutorial.
Carbon-looking navigational buttons with a glossy effect.
Very unique watercolor design for this navigational menu.
Make your own dark-colored design studio website theme.
Create a grungy green website using brushes and other Photoshop tools.
A dark and dynamic-looking website design layout.
There you have it. Here are some specific tutorials to help you put together the design of your dreams. Then, to be able to show it off to your friends and associates.
Joe Hall writes for numerious digital marketing blogs and journals. But lately hes spent a lot of his time helping his new client CubicleConcepts.com tell the world about their amazing service.