Everything You Need To Know About Responsive Landing Pages For SEM

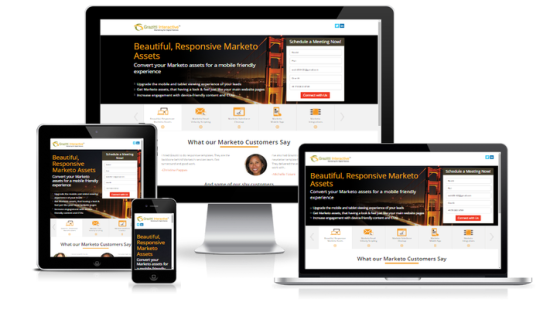
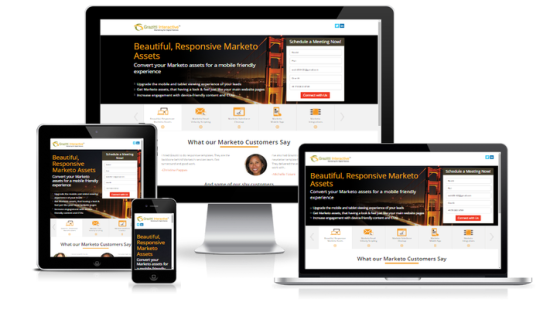
Those were a thing of the past when we used to think and say that, “we can delay that mobile strategy” or “we must drop that idea.” From the Google has launched their algorithms for the mobile friendly websites, everyone is geared up and are doing their best to create a website that is both desktop as well as mobile-friendly. Additionally, these days, online marketers are considering how they can address mobile visitor on their landing pages. Among all the three the widely used methods are “Responsive Design”. In this method, the responsive design utilizes a fluid design that changes and adapt to every screen size. In simple words, the user can visit all size of screens with the same URL.

Let shed some more light on Responsive Design and discuss its pros and cons.
Conversion Rate Optimization or Landing Page Testing: – It’s very easy to setup the tests and run as the creation of the page highly depends upon the kind of test, the responsive nature of the page can be worked across a number of variations. Through the landing page testing, one can easily gain all the valuable insights faster. Moreover, an in-depth study of cross-device usage can also be tested with this test.
Saving and Sharing: – If you have a page that is designed for all screen sizes you’re in a perfect position, how it will be viewed and shared on mobile, laptops, and desktops. A responsive page is highly effective at bestowing sharing and social SEM tactics. If you have a URL that is specific to only mobile or desktop then you may face several issues regarding that but if you have responsive pages that can easy be opened on any screen size than your work will become more serious.
It should be like, while sitting on desktop if you are sharing a URL with your friends on any social networking site, and your friend can easily open it on his or her mobile when they click the URL.
Lack of 100% control: – You can not be able to have the 100% control on the over the device as you cannot customize the pages according to the particular screen size. In case of having dedicated pages, one can have complete control on a given device. And in this case if you are recognizing that traffic is coming from a particular type of devices so that you can easily focus on only that type of page type.
Slow loading of pages: – Creating a responsive page is not a big deal but it you have created it inappropriately then will have to face many issues in future. And the issues could be slow loading of pages on, mobile devices that we often face. This slow loading of pages may lead to high bounce rate and poor user experience. And this could be due to some HD images that were uploaded, the files does not change and scale down which leads to slow page load.
One can easily avoid this issue by showing small size images for mobiles and HD images for desktops.