It doesn’t matter how much experience you have working with web interface design on Photoshop, there’s always room for improvement. Here is a collection of some of the greatest tutorials that will help you boost your skills:
-
Design a Web 2.0 tab with Photoshop
Very cool tab tutorial that will help you to create fun and interactive tab menus.
-
Creating A Cool 3D Web Design Effect
Wow your visitors with this step-by-step tutorial, using gradients and layer styles.
-
How To Create a Stunning Vista Inspired Menu
Love Windows Vista? Create a dazzling Vista-esque menu for your website.
-
Hero Header Part II
A two-part design tutorial that will help you create a cool-looking header.
-
How to Create a Simple & Sleek Web 2.0 Site Footer
Don’t neglect your footer when you design – learn how to create a memorable finish.
-
Learn To Make A Restaurant Website Layout in Photoshop
Very cool tutorial that shows you how to create a full website for a restaurant.
-
How To: Make the Viget Inspire Background
Learn how the folks at Viget.com made their “inspire” background.
-
Vista Style Nav Bar
Make a slick nav bar that looks very much like the one used in Vista.
-
Learn how to create a slick looking web 2.0 website banner / header!
Create a cool nav header that makes a very memorable and useful menu design.
-
Learn how to create a professional website design studio
Enhance your design website with these inspirational design ideas and tips.
-
Create a Nature Inspired Painted Background in Photoshop
Make a very artsy-looking painted background design for your website.
-
How to Create a Clean Web 2.0 Style Web Design in Photoshop
Create a very clean-looking design layout using the 960-grid system and Photoshop.
-
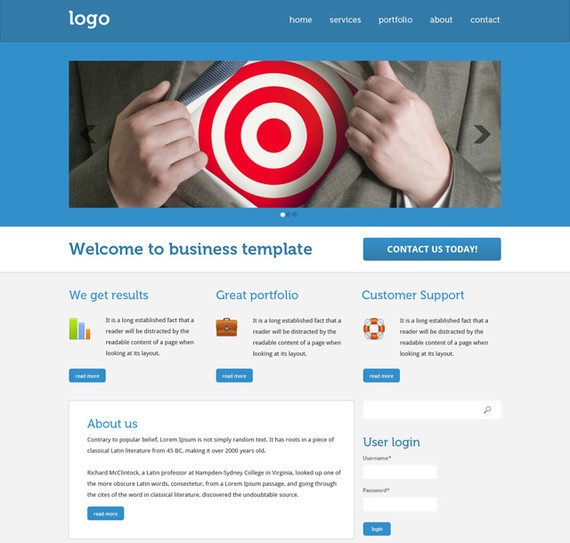
Business Web Page
Learn how to make a website layout for your business site, from scratch.
-
Black Stylish Layout Tutorial
Make a very stylish and sleek black theme website, using this tutorial.
-
Create a Sleek, High-End Web Design from Scratch
Create a crisp and clever website design based on a beautiful background.
-
Learn To Create A Gaming Layout In Photoshop
This tutorial will show you how to create a unique gaming portal design.
-
Real Estate Template
Very cool template design tutorial for a real estate website.
-
Sound System Studio Web Layout
Make a memorable impression with this design tutorial for a sound system studio.
-
Royal Interface – Photoshop Graphic Design Tutorial 17
Create a very fancy website with royal flair.
-
Create a black and white business template using Photoshop and Complete Designer Set from ArtBox7.com
Learn how to make a professional black-and-white design template.
-
Professional Modern Web Layout
How to create a sleek, modern-looking website design.
-
Flickr Box
Make your own custom Flickr box.
-
How to Create the Interior Design Layout. Photoshop Tutorial
Very professional quality interior design business layout.
-
Design Web 2.0 Interface in Photoshop
Make your own – from scratch!
-
Clean Professional Header
Create a very clean-looking header for your professional website.
-
Portfolio Web Layout Tutorial
Create a layout to display your online portfolio.
URL –
-
Cool Photography Layout
Great tutorial for photography websites.
-
Modernistic Navigation Module
Make a custom nav module for your website.
-
Professional Blog Template Design
Template for a professional-style blog design.
-
Personal Site Layout
Tutorial to create a cool-looking personal website.
-
Graphic Design Studio Web Layout
A simple, yet professional-quality, design studio website tutorial.
-
Glossy-Style Carbon Fibre Navigation Buttons
Carbon-looking navigational buttons with a glossy effect.
-
Design Watercolor Effect Menu
Very unique watercolor design for this navigational menu.
-
Design Studio Website
Make your own dark-colored design studio website theme.
-
How To Create a Green Grunge Web Layout
Create a grungy green website using brushes and other Photoshop tools.
-
Create a Dark Themed Web Design from Scratch
A dark and dynamic-looking website design layout.
There you have it. Here are some specific tutorials to help you put together the design of your dreams. Then, to be able to show it off to your friends and associates.
Joe Hall writes for numerious digital marketing blogs and journals. But lately hes spent a lot of his time helping his new client CubicleConcepts.com tell the world about their amazing service.